Với tốc độ phát triển của các thiết bị công nghệ cầm tay như: iPhone, iPad, MacBook,.. các bạn biết là chúng ta mua điện thoại hay các thiết bị đó về sử dụng nghe nhạc, xem phim, chơi game … và một tính năng quan trọng là để lướt web.
Lúc này đã có vấn đề đặt ra là tất cả các độ phân giải màn hình đa dạng đó thì chỉ hiển thị một giao diện web duy nhất là trên desktop làm cho người dùng có cảm giác khó chịu khi sử dụng web Từ sự bất tiện đó mà Responsive Web Design ra đời.
REPONSIVE LÀ GÌ ?
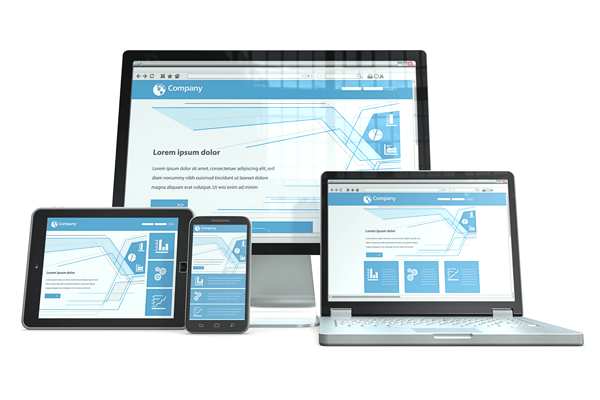
Hiểu đơn giản thì reponsive là thiết kế website phù hợp trên tất cả các thiết bị và màn hình khác nhau.
Khi bạn sử dụng các thiết bị cảm ứng để lướt web thì với chế độ xoay thiết bị thì hình ảnh , trang web của bạn sẽ chuyển đổi một cách uyển chuyển sang chế độ hiện thị khác. Nó không chỉ đẹp mắt và phù hợp hơn cới màn hình mới mà nó còn tạo hiệu ứng tốt cho người dùng.

LỢi ích reponsive mang lại
đáp ứng nhu cầu thực tế
Ngày nay thì smart phone không còn là vật xa lạ nữa mà đã trở thành một công cụ không thể thiếu của bất kì ai. Theo thông kê của người dùng internet thì tỉ lệ dùng smart phone để lướt web chiếm 65,7% của toàn bộ người dùng trên thế giới. Nên việc reponsive trên di động sẽ thu hút được nhiều khách hàng hơn.
Hiệu quả kinh tế
Trước đây, các nhà phát triển phải xây dựng ít nhất hai giao diện cho trang web. Một dành cho PC, một dành cho di động. Hoặc thậm chí một số nhà phát triển còn phải xây dựng ứng dụng mobile. Điều này gây tốn kém về mặt chi phí. Chưa kể trên các ứng dụng hoặc giao diện riêng, việc hiển thị dữ liệu chưa chắc đã giống nhau. Vì thế nhà phát triển có thể gặp khó khăn trong việc quản lý.
Nhưng hiện tại thì có Reponsive design thì web được thiết kế phù hợp trên kích thước của từng loại màn hình lớn nhỏ khác nhau, sẽ tiết kiệm được rất nhiều chi phi và thời gian.
lợi ích cho seo
Những năm trở lại đây với chính sách từ google các website được reponsive web desing (RWD) sẽ được ưu tiên trên thanh công cụ tìm kiếm hơn.
Kết quả hiển thị sẽ cho biết mức độ thân thiện của website. Nếu website không thân thiện với di động, thứ hạng trang có thể giảm đáng kể
Liên hệ Dakdesign để thiết kế web chuẩn RWD
- Địa chỉ: 51 Nguyễn Trường Tộ, Tp. Buôn Ma Thuột, Đắk Lắk
- Điện thoại: 0943.943.179
- Email: info@dakdesign.net




Comments are closed.